在 DHTMLX 调度程序和事件日历之间进行选择时要考虑的要点
本杰明富兰克林曾经正确地说,如果没有计划,你就是在准备失败。对于专业的商业世界尤其如此,活动策划经常使用各种复杂程度的特殊网络工具来处理。为了便于创建此类解决方案,程序员可能需要不同的辅助工具。在这些事情上,开发团队可以完全依赖 DHTMLX。
以前,我们仅提供旨在满足大多数事件管理需求的Scheduler组件。但最近,我们丰富了我们的产品组合,推出了一种用于安排任何类型活动的专注范围更窄的产品——JavaScript事件日历。
在本文中,我们将考虑这两种产品的共同点和它们的独特功能,以帮助您为您的 Web 应用程序选择合适的工具。
DHTMLX 调度程序和事件日历之间的相似之处
在我们深入研究 DHTMLX Scheduler 和 Event Calendar 的区别特征之前,我们应该考虑一下它们的共同点。
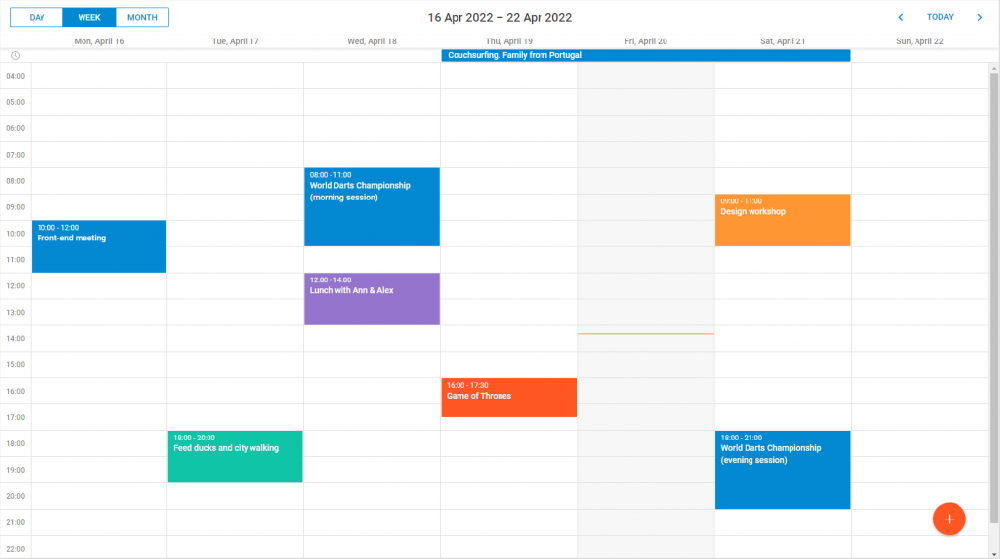
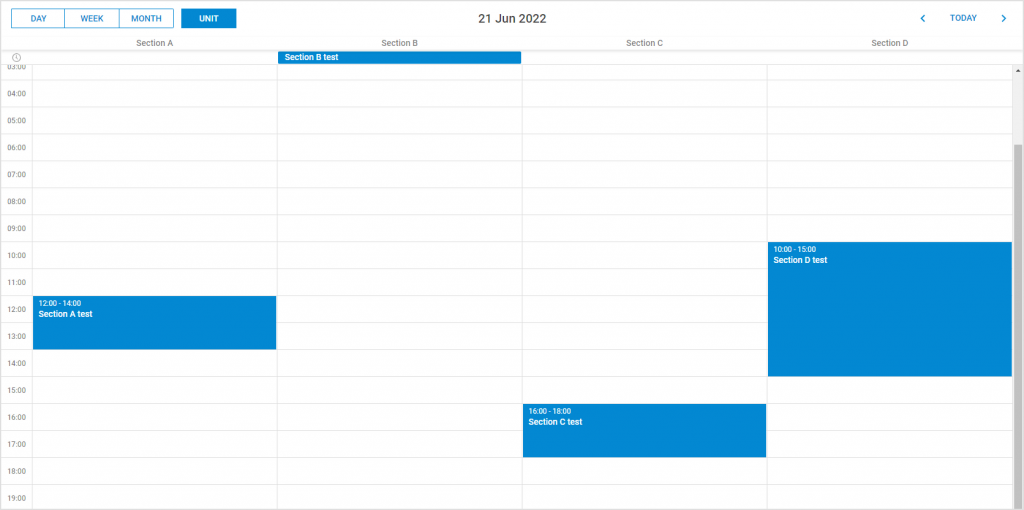
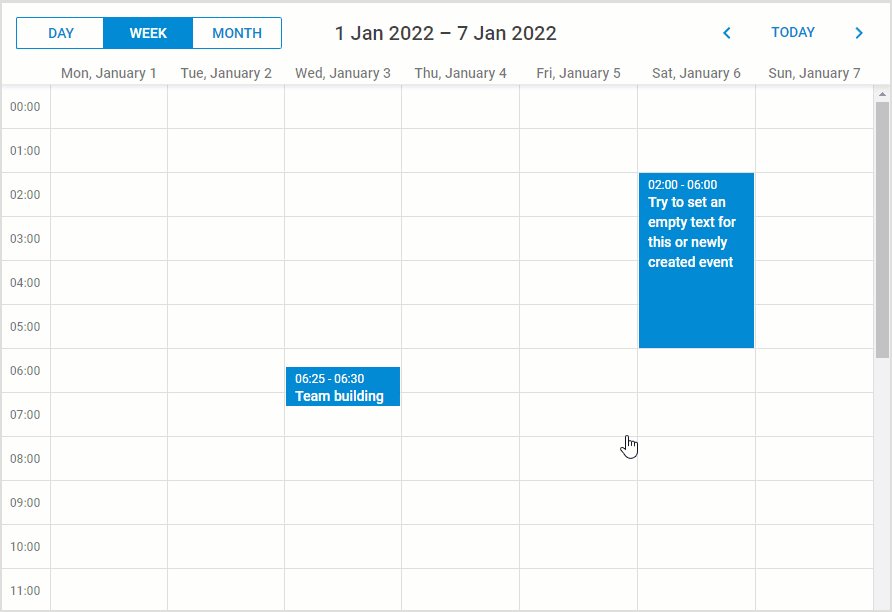
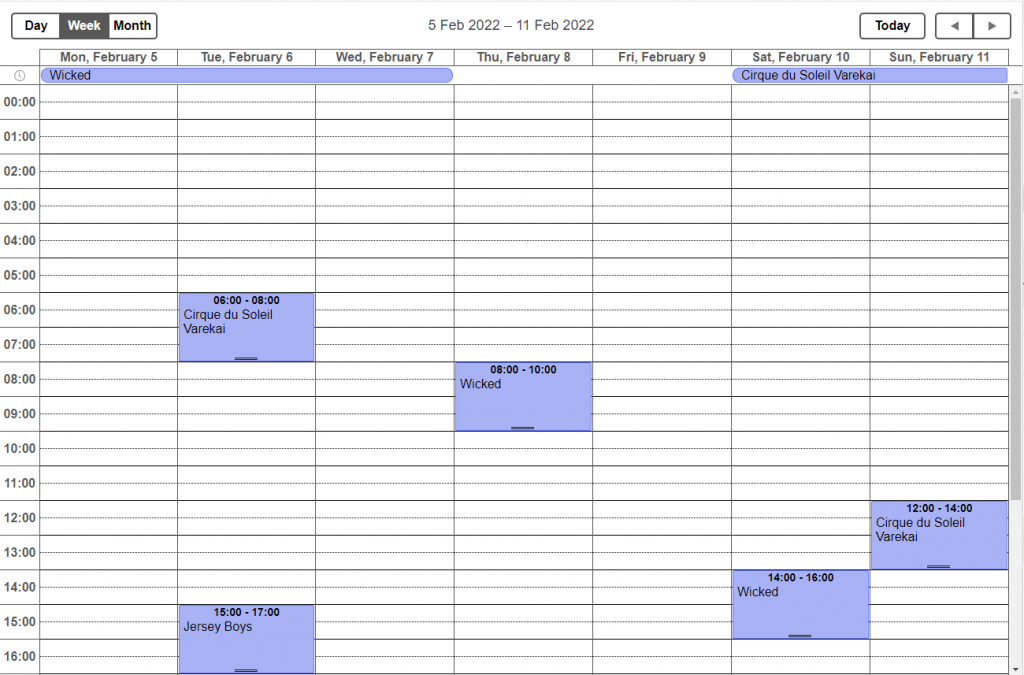
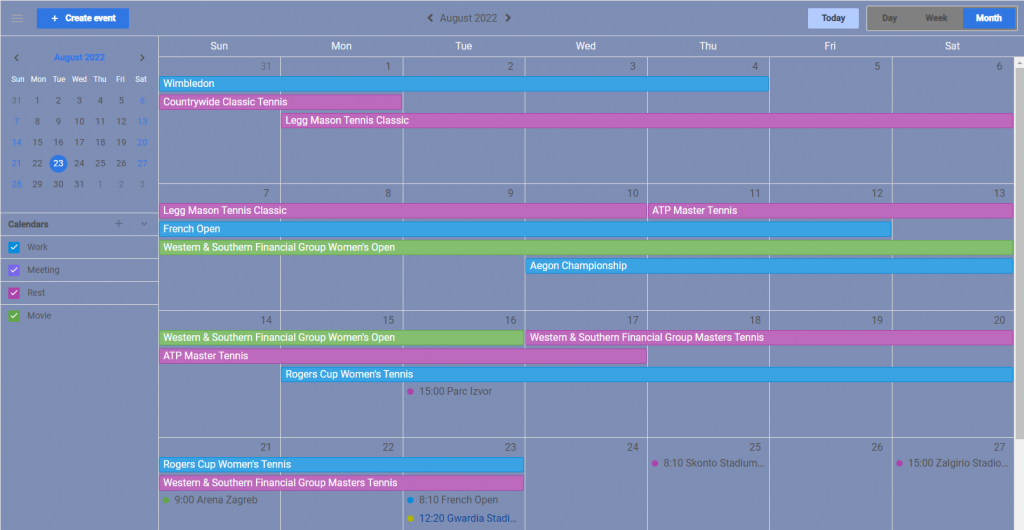
总的来说,这两款正在审查的产品都旨在加速日常规划软件的开发。这些 JavaScript 组件带有直观的拖放界面,因此最终用户无需花费太多时间即可在所有现代 Web 浏览器中开始使用其中任何一个。它们允许快速添加不同类型的事件(一天、多天)、即时编辑它们,并使用各种视图模式方便地查看所有计划的活动。下面的示例生动地展示了两个 JavaScript 组件的 UI 中的相似特征。 DHTMLX Scheduler 基本用例
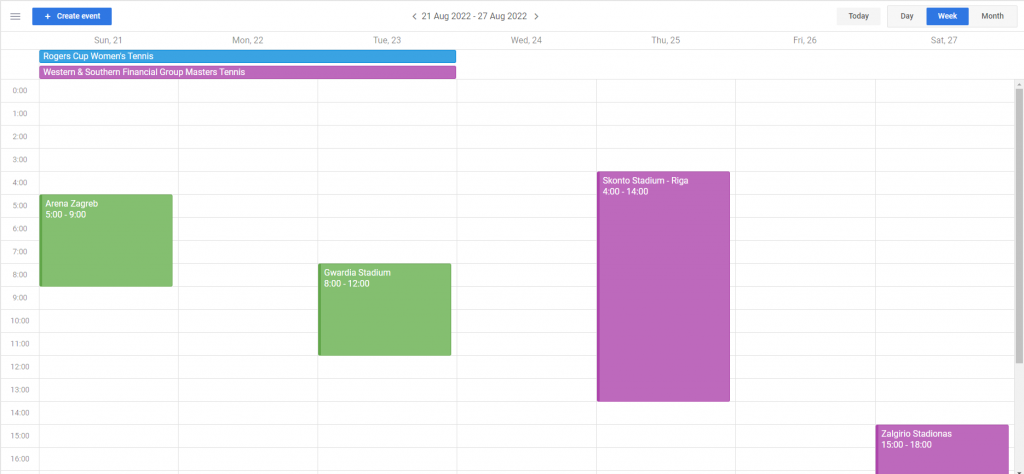
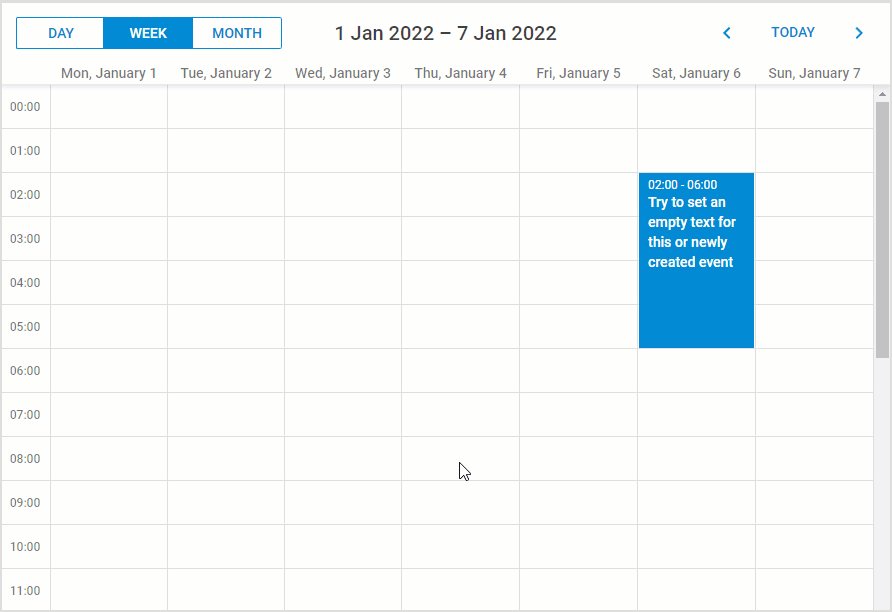
DHTMLX Scheduler 基本用例 DHTMLX Event Calendar 基本用例
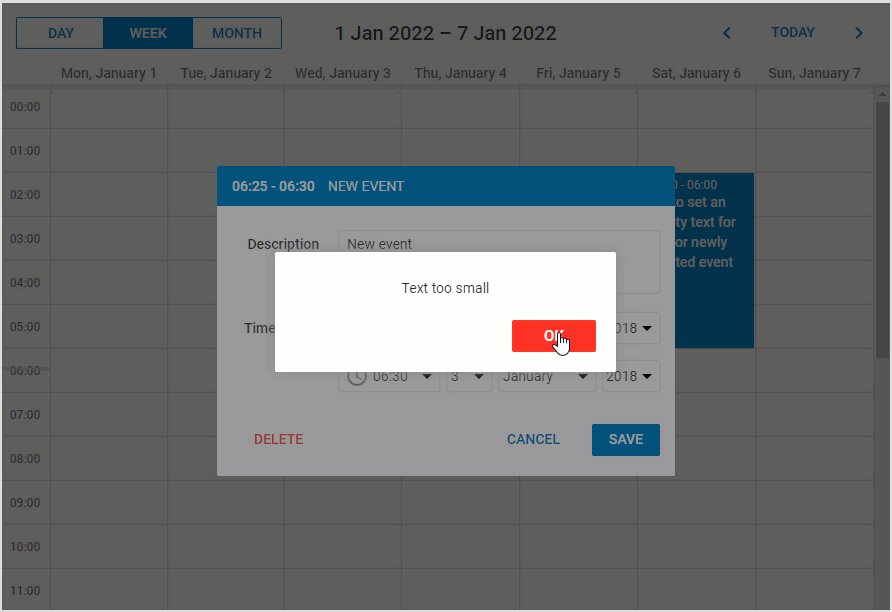
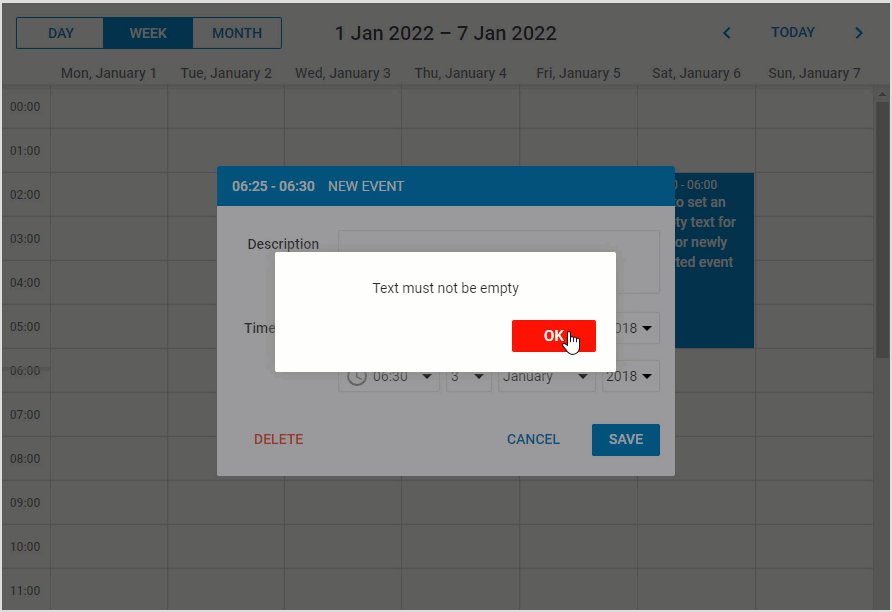
DHTMLX Event Calendar 基本用例
在编程层面上也有很多有用的共同点。例如,您可以根据您的项目需求灵活配置这两种产品。无论您为下一个项目选择哪一个,您都可以使用 TypeScript 定义、轻松的 REST API 集成、内置后端选项等来促进开发过程。还值得一提的是,这两款产品都附带了完整记录的 API 和实时样本包。
现在,是时候探索 DHTMLX Scheduler 和 Event Calendar 的主要特性,让您全面了解这些库的功能了。
DHTMLX 调度程序的独特功能
DHTMLX Scheduler 是一种高级工具,具有广泛的设置,允许构建任何类型的调度解决方案。对于那些想念一种通用工具来管理其技术堆栈中即将发生的事件的人来说,这将是一件好事。
DHTMLX Scheduler 的第一个版本可以追溯到 2009 年。从那时起,它积累了许多功能并涵盖了多种使用场景。因此,与全新的 DHTMLX 事件日历相比,该库提供了一组更广泛的功能。
使该库吸引许多用户的主要功能之一是多种视图模式的可用性。如果 Event Calendar 库目前只有 3 种基本模式(日、周、月),Scheduler 提供 10 种选项(日、周、月、年、议程、网格、地图、时间线、周议程、单位)来描述计划的事件不同的方式。此外,可以使用自定义视图扩展预定义视图列表。
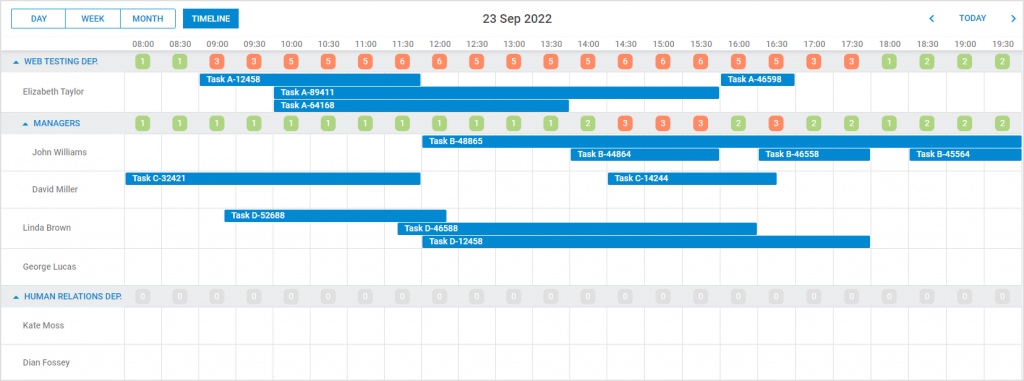
在这里我们应该特别注意时间线和单位视图模式,因为它们不仅有助于可视化计划的活动,还有助于可视化涉及的项目资源(员工、办公室、设备等)。
时间线视图用于分别沿垂直轴和水平轴显示分配给它们的资源和活动。它具有四种模式(条形图、天数、单元格和树形图),为您在日程表中展示数据提供了更多多样性。例如,树模式可用于按层次顺序显示资源和相关任务。此外,还可以在所有时间线模式中添加自定义 HTML 内容。
使用单位视图,您可以同时显示多个资源的计划。在这种情况下,时间表是按列组织的,因此它们都可以放在一个页面上。
在谈到实际的调度过程时,Scheduler 允许添加循环和多节事件,指定输入数据的验证规则、事件过滤器以及一个时间段内的事件数。
为了离线访问计划的活动,所有数据都可以保存为流行格式(XML、iCal、JSON、PDF/PNG)。使用此功能,还可以将日历中的所有数据上传到 Google 和 Outlook 日历中。
与 Event Calendar 相比,Scheduler 在定制方面提供了更多的机会。您可以根据自己的喜好修改 JavaScript 调度程序的任何部分。JavaScript 调度程序的总体外观由 5 个可自定义的皮肤指定。DHTMLX Scheduler 完全可供残障人士使用。它支持常见的辅助功能,例如 WAI-ARIA 属性、键盘导航和高对比度皮肤。
该库不仅可以构建桌面应用程序,还可以构建可在任何触摸设备上良好呈现的移动版本的日程安排应用程序。
这远不是 DHTMLX 调度程序中提供的资产的完整说明。但是这个库的通用性可能会让开发者在开发过程中花费更多的时间和精力。如果主要目标归结为快速构建类似 Google 的事件日历,那么 DHTMLX Scheduler 库可能看起来非常丰富。这就是我们新的活动日历可以成为更好选择的地方。
DHTMLX 事件日历的显着特点
DHTMLX Event Calendar 的第一个版本于 2022 年夏天问世。该版本背后的想法是创建一个更轻量级和对开发人员更友好的替代方案,以替代已经成熟的 Scheduler 组件,该组件具有针对简单场景的过多功能。DHTMLX 事件日历旨在为现代网络应用程序快速开发个性化事件日历。
从用户的角度来看,Event Calendar 与 Scheduler 最显着的区别是能够创建多个日历并为其分配添加的事件。此功能使对所有活动进行分类并使计划井井有条变得非常容易。
该组件允许为日历设置颜色,使用紧凑的日期选择器进行日历导航,以及通过弹出窗口查看事件。在 Event Calendar 中,这些功能是开箱即用的,而在 Scheduler 中,它们应该从头开始编写。
这个 JavaScript 库的一些独特功能可以通过简单的代码操作添加到日历中。例如,您可以在编辑器中插入一个文件附件控件并启用自动保存以避免意外数据丢失。
Event Calendar 相对于 Scheduler 的一个重要优势在于一种简化的样式设置方法。事件日历的任何元素都可以使用 CSS 变量集合快速修改。还有 3 个内置主题(Material、Willow、Dark)用于定义日历的整体外观。
作为奖励,您在将 DHTMLX 事件日历与我们产品线中的其他两个新库 –看板和待办事项列表一起使用时应该不会遇到任何问题。这三个 JavaScript 组件在底层有很多共同点,因此将它们组合到一个应用程序中应该会容易得多。
请记住,DHTMLX 事件日历目前处于其存在的早期阶段,我们计划在未来的版本中引入许多新颖性和改进。
结论
如您所见,DHTMLX Scheduler 和 Event Calendar 在帮助商务人士安排日常工作生活方面各有优势。Scheduler 是一种万能的解决方案,需要开发人员做出更多承诺,而 Event Calendar 是一种单一用途的工具,可以毫无问题地在 Web 项目中实现流行的功能。如果您仍然不确定哪个库更适合您的项目,请抓住机会通过下载DHTMLX Scheduler和Event Calendar的 30 天免费试用版来实践它们。

 售前咨询专员
售前咨询专员