DHTMLX 在 JavaScript 中的 CRUD 操作指南
创建、读取、更新和删除 (CRUD) 是现代 Web 和移动应用程序应该能够执行的四个基本功能。然而,这些功能是如何产生的,它们究竟有什么作用呢?
在本文中,我们将简要介绍 CRUD 的含义以及它何时被引入编程世界。我们还展示了如何使用用于医院管理的 JavaScript 演示应用程序在 DHTMLX 小部件中创建、读取、更新和删除操作。
让我们开始吧!
CRUD 操作:含义和引入日期
CRUD 范式被设计为一种改进持久数据存储的函数方法。该术语在 1980 年代初由英国信息技术顾问兼作家詹姆斯·马丁首次普及。在他的“管理数据库环境”一书中,James Martin 提到了创建、读取、更新和删除数据的应用程序。
在现代软件工程中,CRUD 作为一种设计 Web 应用程序的方法,因为它提供了一个令人难忘的方案来提醒开发人员如何创建全面的用户友好工具。在此类应用程序中,用户通过创建新记录、通过读取数据、编辑或更新数据以及删除数据来访问 UI 中的数据,从而与数据库进行交互。
每个 CRUD 操作都可以映射到相应的 HTTP 协议方法:
创建 -> 发布,
读取 -> 获取,
更新 -> 放置,
删除 -> 删除。
让我们更深入地研究每个 CRUD 操作。我们提供了一个用于医院数据管理的 DHTMLX 演示应用程序示例,以帮助学习。
CRUD 的工作原理:您可以使用 JavaScript 构建的示例
医院数据管理应用程序基于 4 个 JavaScript 小部件,每个小部件都允许您创建全方位的数据管理选项。它们提供灵活的配置,因此您可以轻松地将 DHTMLX 小部件集成到现有 API 中,以构建功能强大的 Web 应用程序。
创造
在 CRUD 中,创建操作允许用户向数据库添加新条目。此条目可以是用户帐户、个人信息、任务及其描述等。
我们使用Suite UI 库来构建清晰方便的数据网格。在这里,医务人员可以通过单击“添加患者”按钮来创建患者记录。他们可以输入个人信息,包括患者生命体征、药物过敏和所谓的诊断,以选择合适的治疗方法并提供充分的护理。

读
阅读资源不应该修改任何信息。
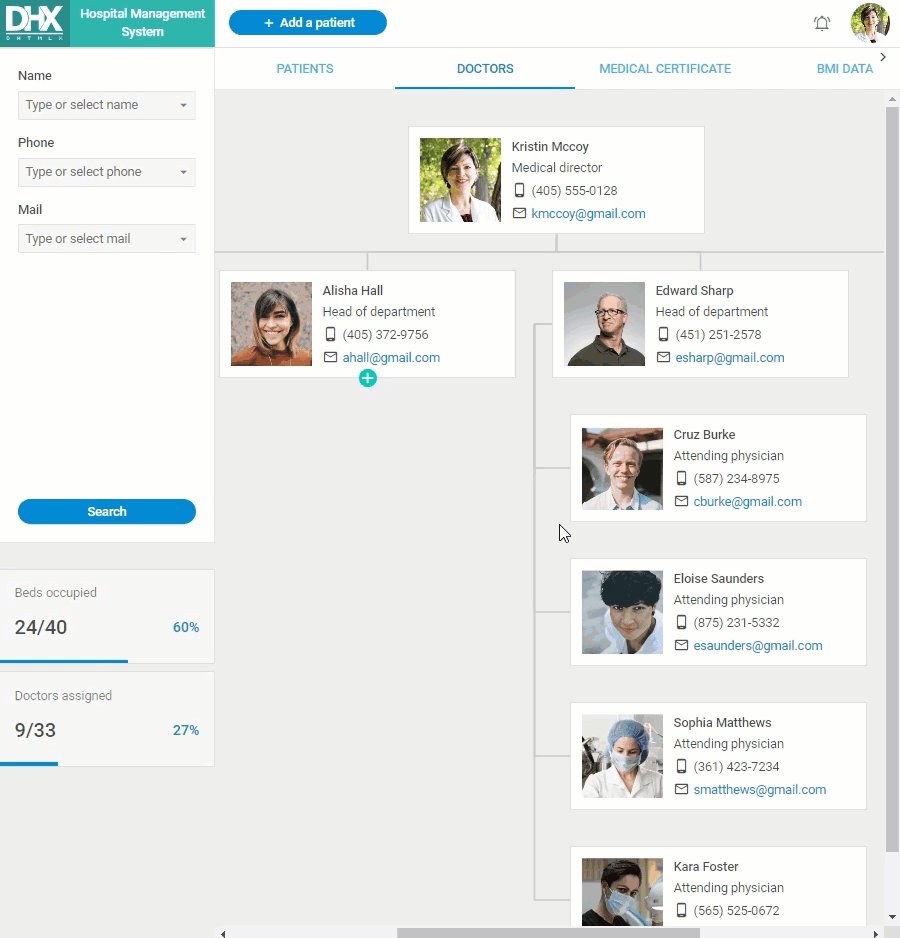
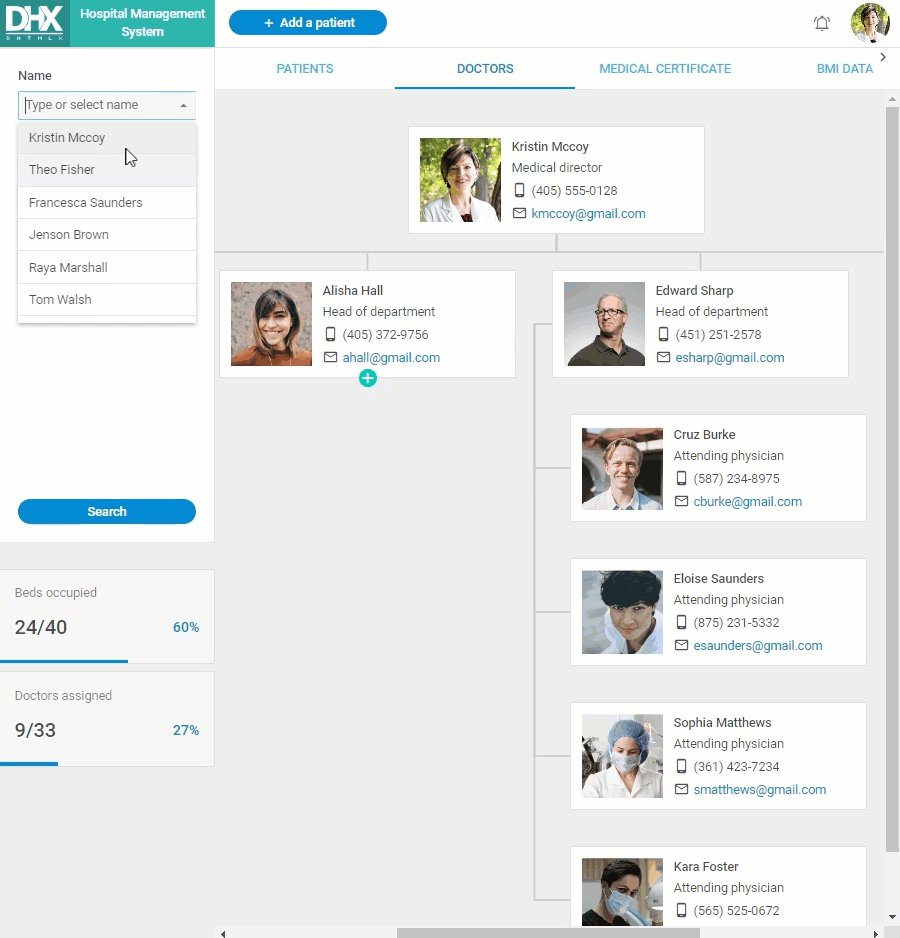
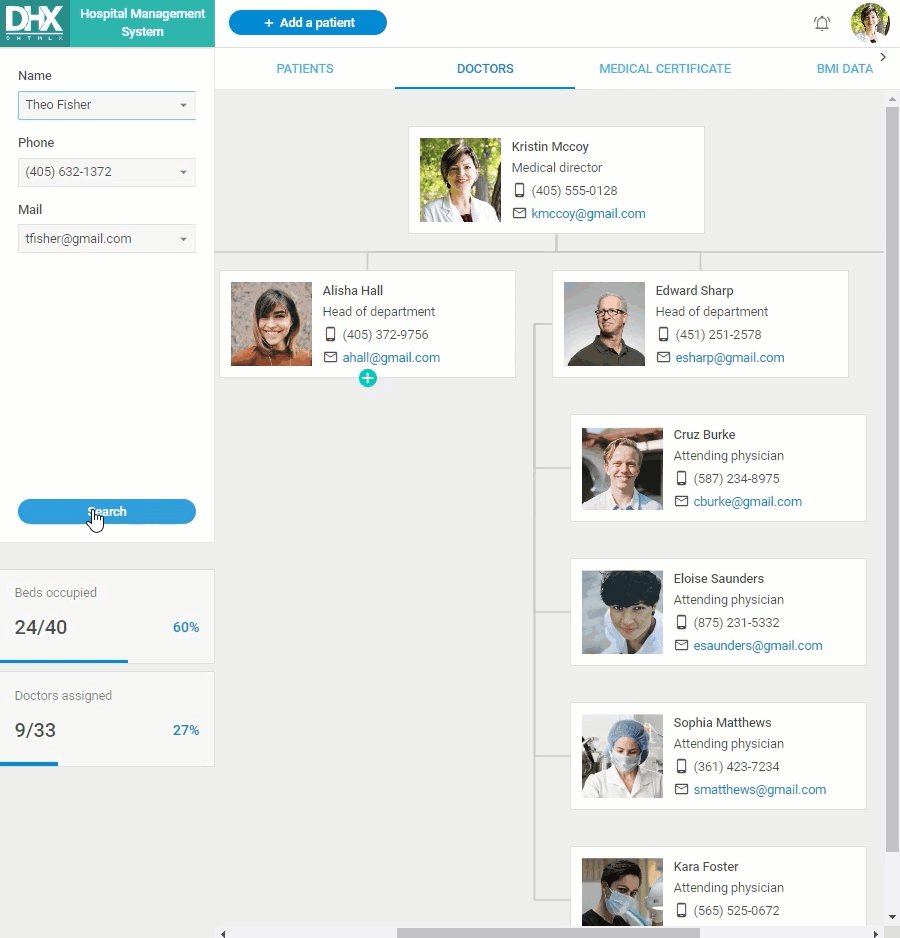
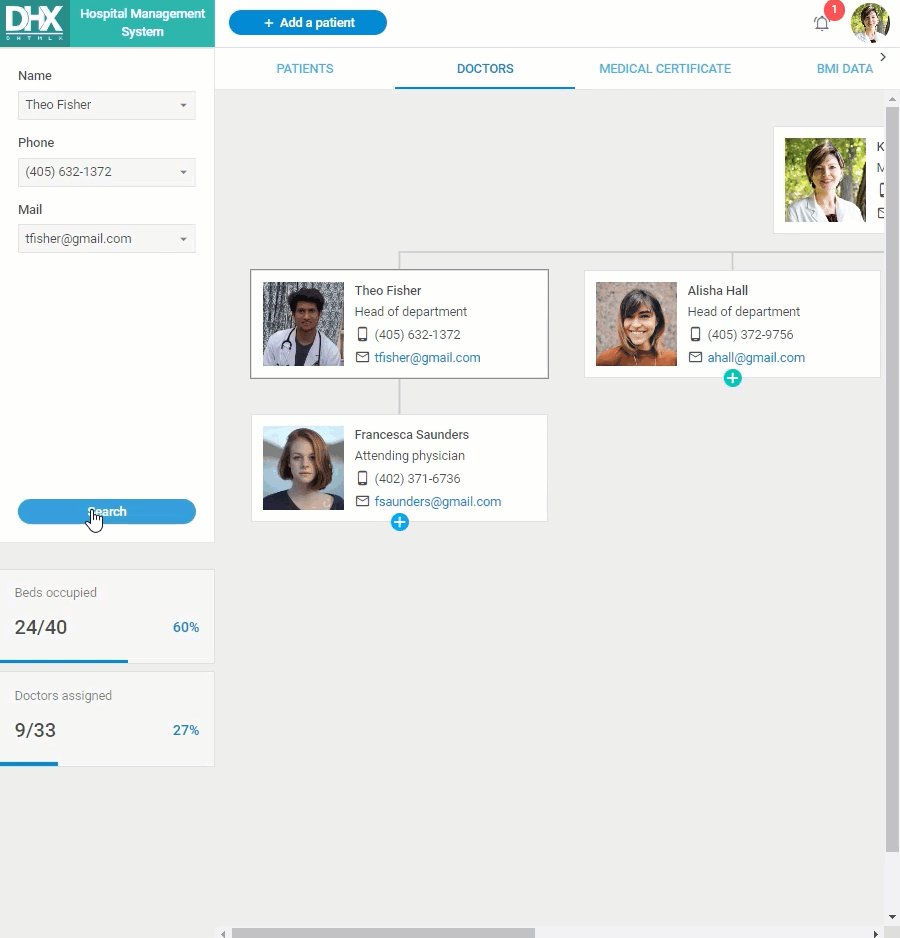
我们决定通过添加使用 DHTMLX图库创建的医院组织结构图,使我们的演示应用程序中的数据表示多样化。
下图显示了医院的内部结构。医务人员由带有照片和联系信息的卡片代表。
我们通过添加搜索功能改善了用户体验。因此,最终用户可以通过输入姓名、电话号码或电子邮件轻松找到所需的专家。

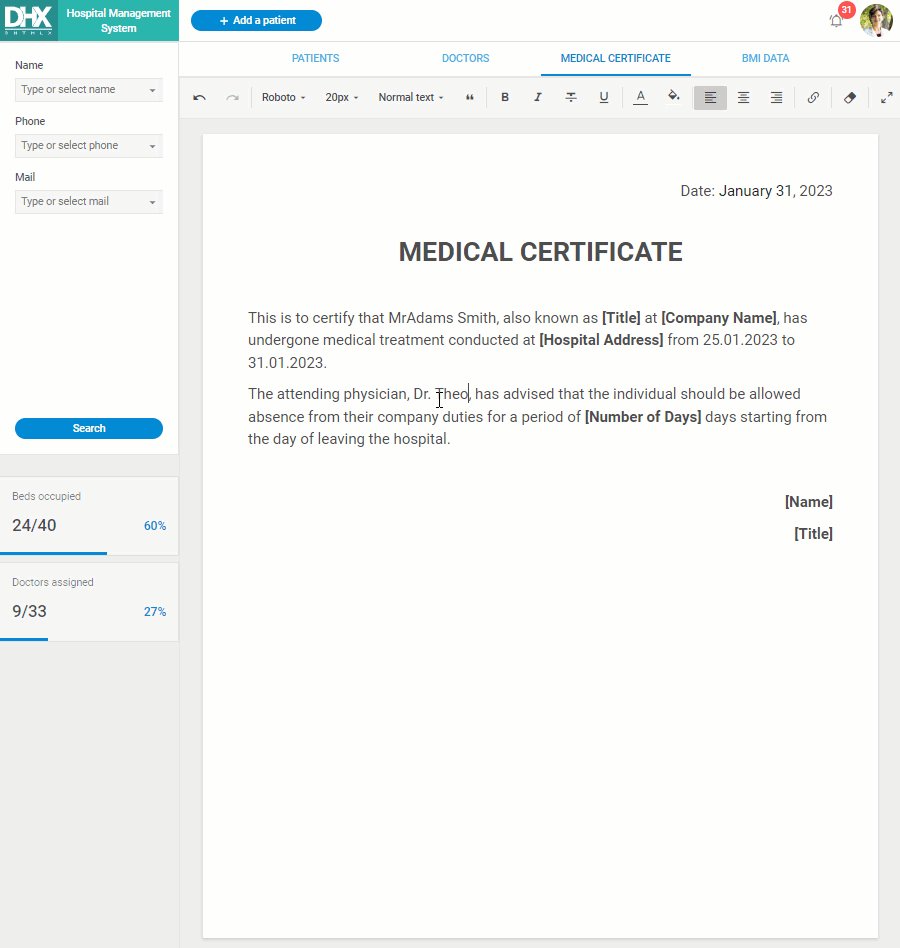
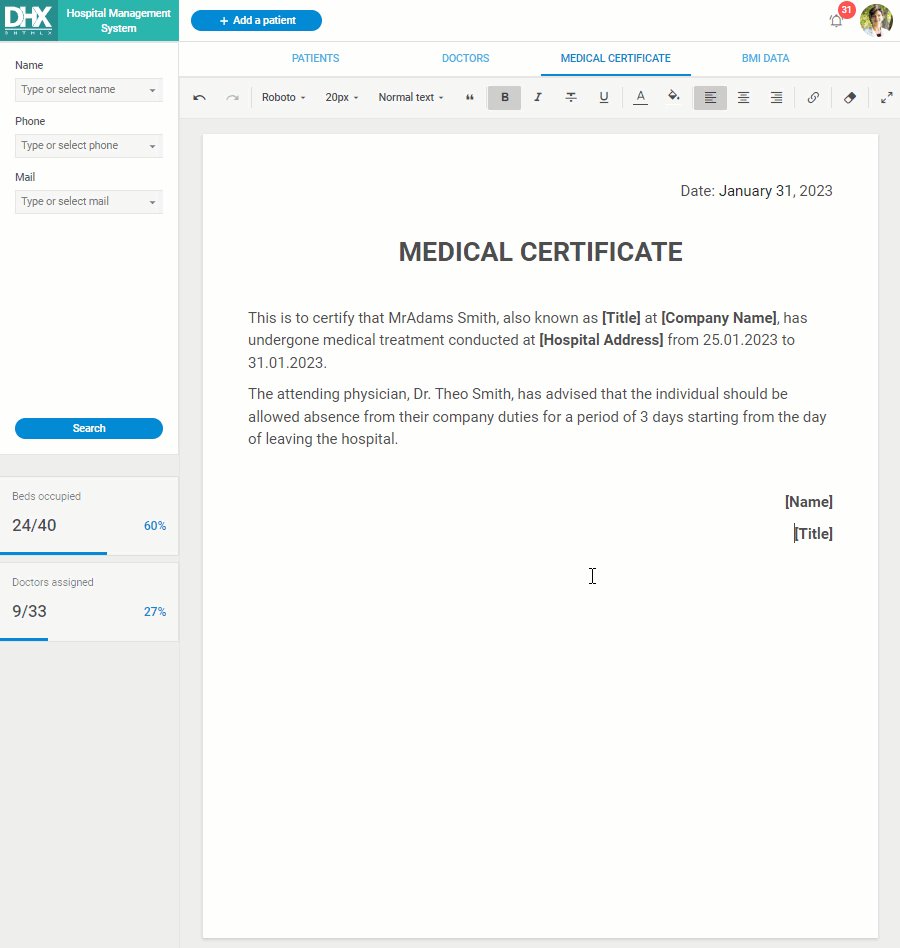
更新
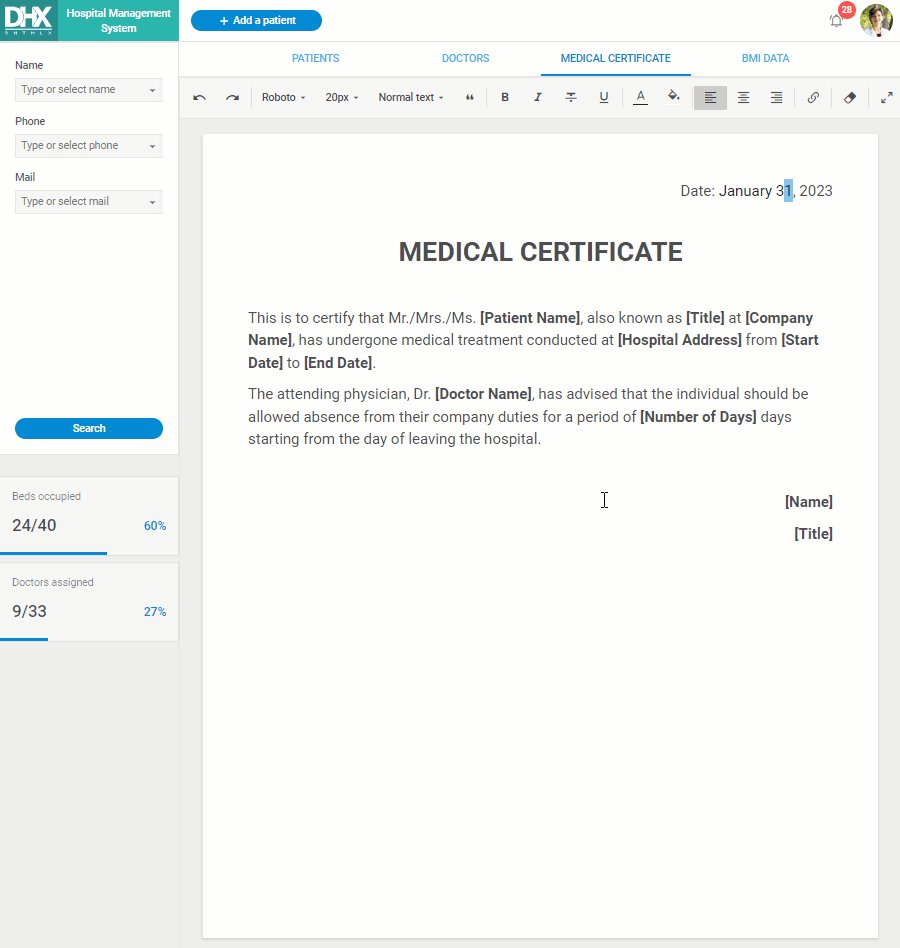
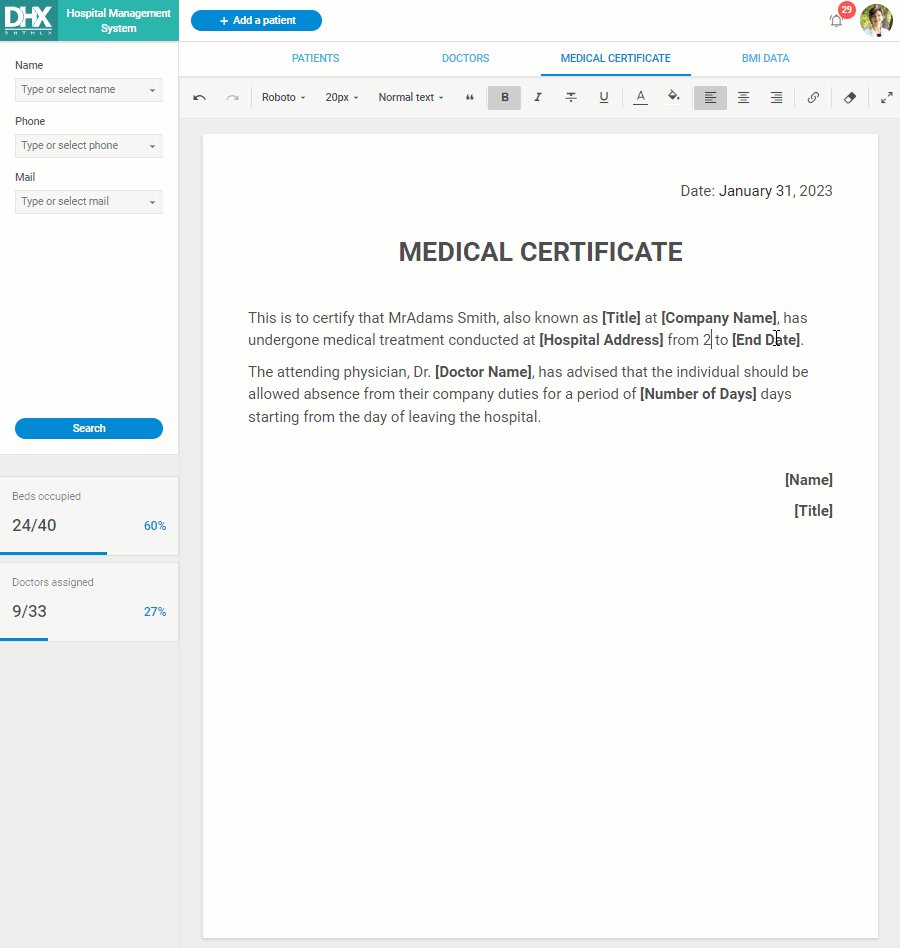
更新操作涉及使用新值修改现有数据。
因此,例如,医院员工可以通过富文本编辑器处理文本。该小部件具有干净直观的用户界面,并支持基本的文本编辑和格式化操作。因此,员工可以轻松地键入或删除文本、应用不同的字体和样式以及更改文本或背景颜色。

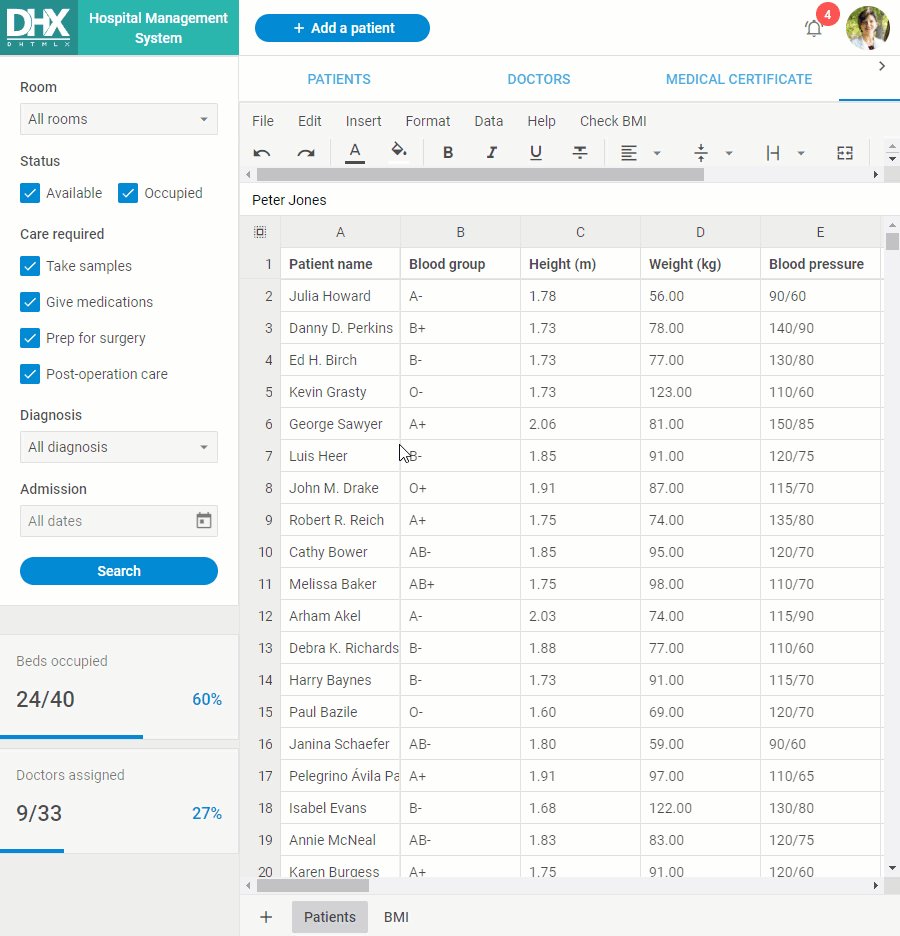
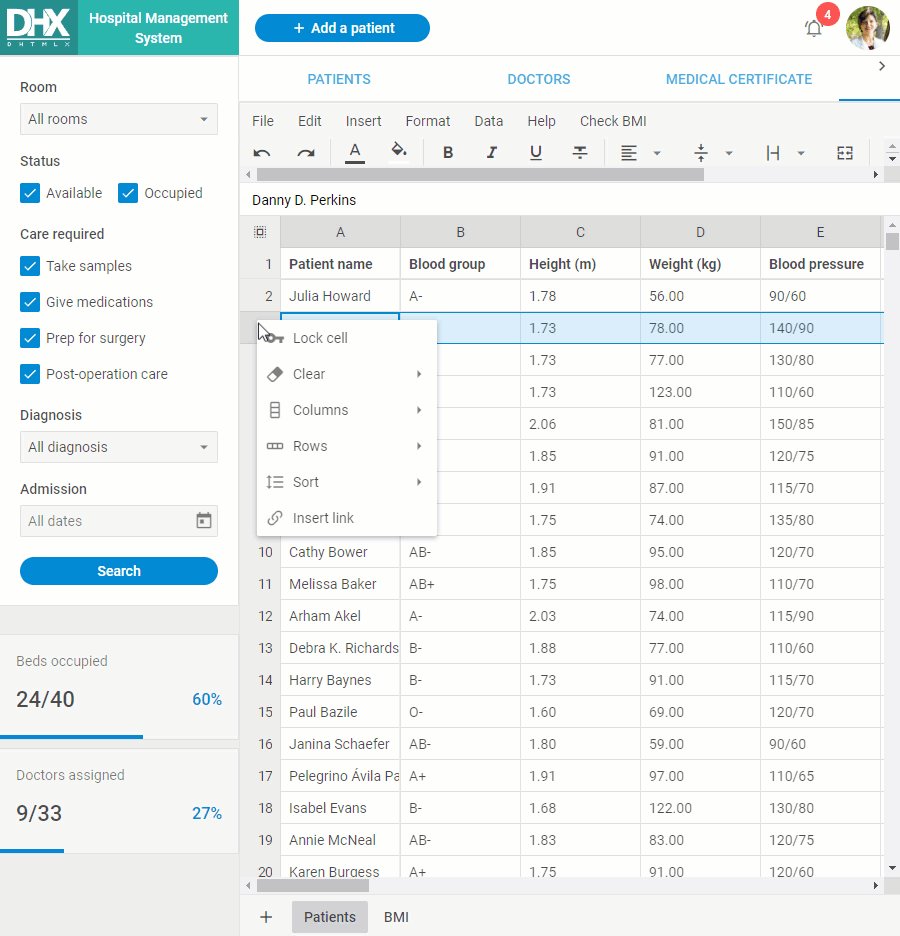
删除
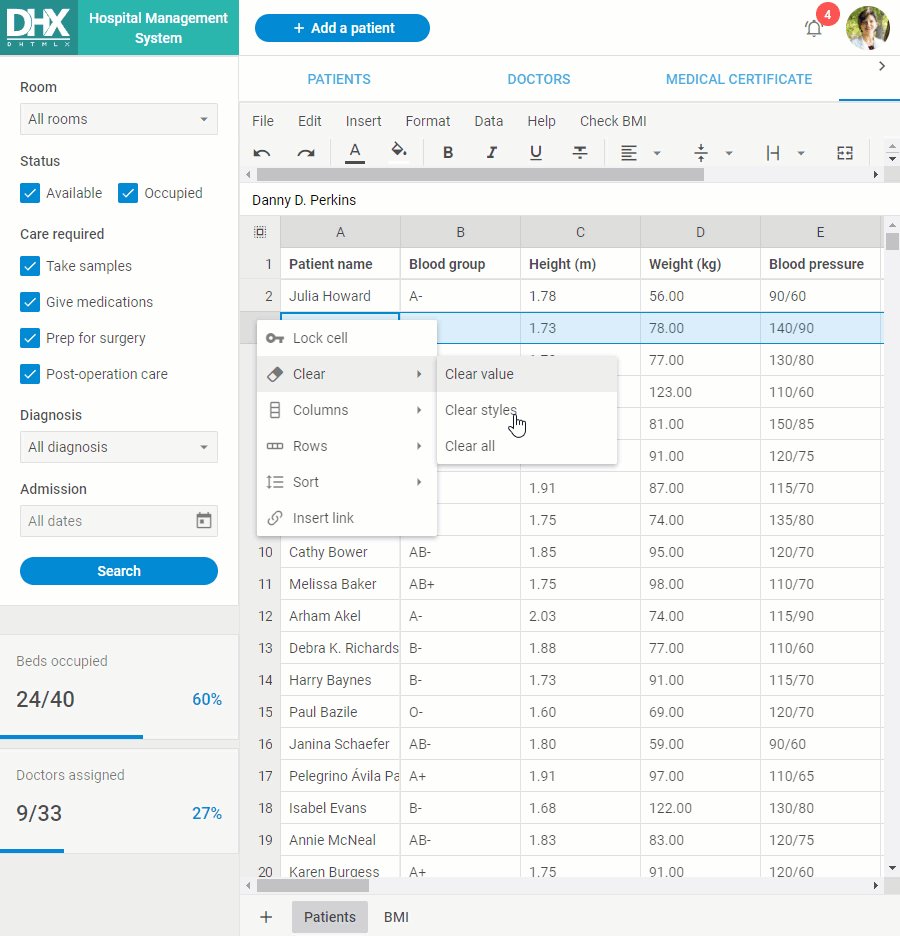
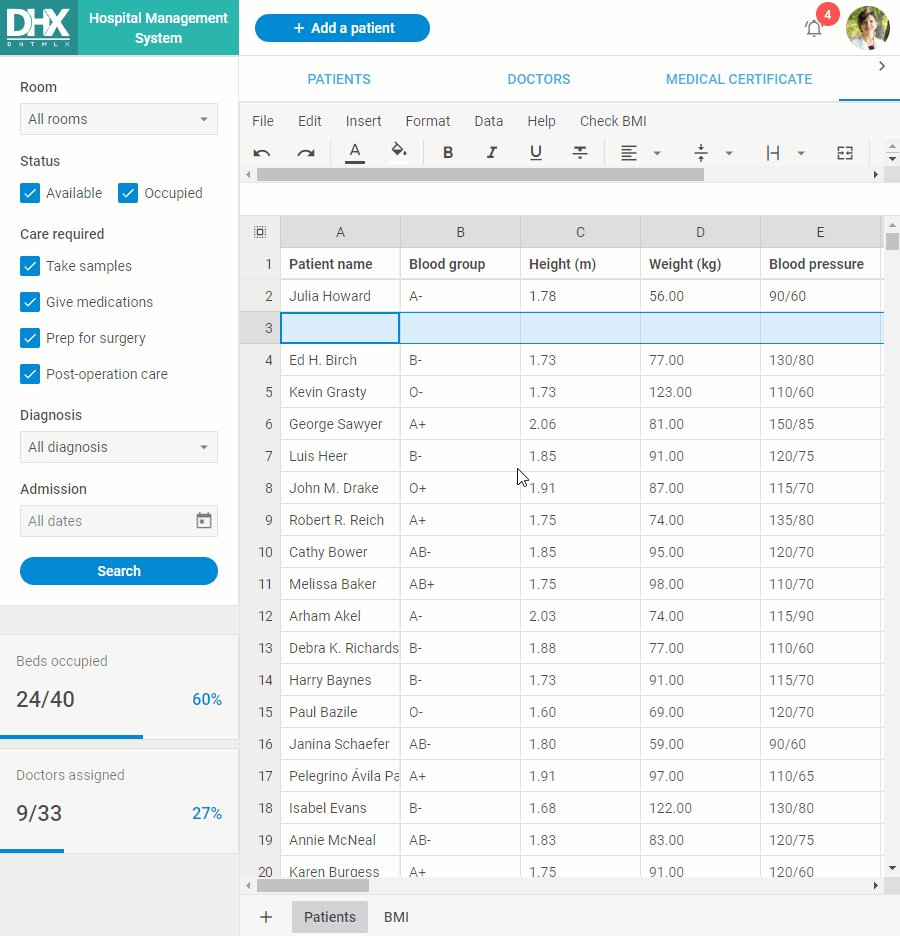
删除 CRUD 操作需要从 UI 和数据库中删除一条记录。
例如,医院员工在使用 DHTMLX电子表格构建的表格中收集患者数据,他们必须删除患者记录。然后他们可以右键单击过期记录并从上下文菜单中选择“清除”和“全部清除”。结果,患者记录将从数据表中删除。

总而言之,DHTMLX JavaScript 小部件可帮助您构建功能齐全的 CRUD 应用程序,用户可以在其中创建、读取、更新和删除数据。它们具有功能丰富的 API,可以轻松集成到现有的 Web 应用程序中。

 售前咨询专员
售前咨询专员