什么是 API:API 如何工作以及 DHTMLX 使用什么类型
API 对于当今庞大的软件生态系统至关重要。它们包括一组规则和协议,用于在 Web 应用程序和数据库之间进行通信,同时还标准化了开发人员编写应用程序代码的方式。使用相同的规则可以简化代码并使其更加透明。
此外,API 在开发新工具或管理现有工具时提供了灵活性和资源效率,因为它们可以集成到任何架构中并带来新功能。
这也是组织共享资源和信息的一种方式,同时通过确定谁可以访问哪些部分来保持适当的控制和安全级别。
在本文中,我们将了解 API 的工作原理并告诉您 DHTMLX 小部件中使用了哪些 API 类型。
API 的工作原理
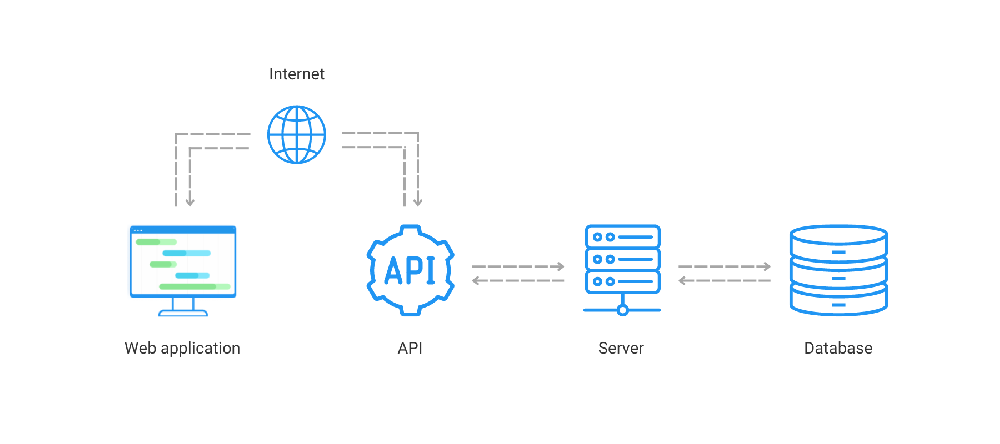
API 的运行原理涉及通过互联网连接的客户端和服务器之间的通信。客户端是指用户与之交互的任何应用程序。它启动 API 调用或请求,以检索信息或执行某些命令。
API是客户端和服务器之间的中介,负责数据库操作。收到有效请求后,API 会调用 Web 服务器。它反过来向 API 发送一个响应,其中包含请求的信息。最后,API 将数据传输到初始请求应用程序。

Web API 可以根据其可访问性或发布策略、协议、功能等进行分类。让我们使用 DHTMLX 小部件示例来回顾其中的一些。
API 访问控制的类型
就访问级别而言,API 可以是公共的、合作伙伴的和私有的。
公共 API,也称为开放或外部 API,任何第三方开发人员都可以不受限制地访问。
DHTMLX Gantt提供了一个文档齐全的开放式 API,其中包含一组丰富的方法、属性和事件。这使我们的客户能够加快与我们的 API 交互的多功能网络应用程序的开发过程。
例如,JavaScript 甘特图库允许用户通过内联编辑修改项目和任务。Gantt API 提供了两个方便的选项来编辑内容。第一个意味着 Lightbox 编辑表单的帮助,而第二个允许定义内置编辑器类型。
此外,DHTMLX 甘特图提供了几个模板,允许修改显示的日期和标签的格式,以及应用 CSS 类来设置所需元素的样式。因此,您可以通过date_grid属性轻松指定网格列的开始/结束日期的内容:
甘特图。模板。date_grid = function ( date , task , column ) {
if ( task && gantt.isUnscheduled ( task ) && gantt.config . show_unscheduled ) {返回甘特图。模板。task_unscheduled_time (任务);} else {返回甘特图。模板。grid_date_format (
日期);
}
}
甘特图 API 还可以通过在timeline_cell_class属性中指定适当的 CSS 类来一次配置多个时间线单元格的外观:
合作伙伴 API只能由公司同意与之交换数据的特定方使用。在 DHTMLX 小部件中,我们使用合作伙伴 API 为开发人员提供以不同格式导出/导入数据的能力。
DHTMLX 甘特图库允许使用在线导出服务将数据导出到 MS Project、Primavera P6、PDF、PNG、Excel 和 iCal。它是免费的,但有一些限制。
您还可以通过在计算机上安装导出模块来在本地导出甘特图数据。您将在文档中找到有关甘特图导出服务的所有必要信息。
私有 API或内部 API 不会暴露给第三方,公司的开发人员可以使用它来改进他们的解决方案和服务。
在大多数 DHTMLX 小部件中,内部 API 对用户完全隐藏,无法访问。但是,我们有时可能会记录和发布它们的部分,从而使一些私有 API 公开。因此,我们向 Gantt API添加了一个数据存储对象,其中包含一组数据存储方法。
API 协议和架构
随着 Web API 使用的增加,已经创建了某些协议来为开发人员提供一组明确定义的规则,这些规则指定交换的数据类型和命令。目前,API 协议有 3 种类型,分别是 REST、RPC 和 SOAP。
DHTMLX 团队使用REST API与服务器通信。因此,您可以将 DHTMLX 小部件与任何服务器端技术一起使用。
REST API全称representational state transfer,由美国计算机科学家Roy Fielding于2000年代开发。从那时起,它已经发展并成为最受欢迎的一种,将类似的技术放在一边。
根据 IBM 的说法,REST API 与其他架构风格的区别如下:
灵活的客户端-服务器架构。接口与后端和数据存储分离,允许不同组件相互独立发展。
无国籍。请求之间没有客户端上下文存储在服务器上。
可缓存性。客户端可以缓存响应,因此 REST API 响应必须明确说明它是否可以缓存。
分层系统。客户端-服务器通信可以直接与服务器或通过中介进行。
综上所述,API 是当今 Web 应用程序开发不可或缺的一部分。它们保证客户端和服务器之间正确的数据和命令交换,并有助于系统化代码编写。
DHTMLX 小部件具有灵活且功能丰富的 API,允许用户开发任何复杂程度的 Web 应用程序。这些小部件也可以集成到现有项目中,并以最少的时间和精力改进它们的功能。

 售前咨询专员
售前咨询专员