了解 TypeScript:好处和用例
TypeScript 是 JavaScript 的类型超集。它使用 TypeScript 编译器编译为纯 JavaScript,因此您可以将其部署到任何运行 JavaScript 的环境中。
经过 Microsoft 内部 2 年的开发,TypeScript 于 2012 年 10 月作为开源发布。该项目包括由 C# 语言的设计师 Anders Hejlsberd、Chakra JavaScript 引擎的创建者 Steve Lucco 和前首席项目经理、现任基础设施即代码平台提供商 Pulumi 的首席技术官 Luke Hoban 领导的数十名专家。
当时,微软致力于扩展必应地图,并使用 JavaScript 作为主要开发语言提供其 Office 套件的网络版本。然而,开发人员发现很难用 JavaScript 编写大型应用程序。因此,该公司开发了 TypeScript,以简化企业级项目在 JavaScript 环境中运行的开发过程。
“当 TypeScript 首次亮相时,有很多质疑——这是可以理解的。对于一些 JavaScript 用户来说,一个试图将静态类型引入 JavaScript 的团队可能听起来像是一个邪恶的阴谋或一个笑话,” ——微软 TypeScript 项目经理 Daniel Rosenwasser说。
如今,TypeScript 是一种蓬勃发展的语言,全球数百万开发人员都在使用它。在包括GitHub 的 Octoverse 报告、Stack Overflow 2022 开发者调查和Redmonk 编程语言排名在内的年度研究中,TypeScript 一直位居业界最常用语言的前 5 名。Google、Airbnb、Asana、Slack 和 Lyft 都采用了它,甚至Visual Studio Code 也是用 TypeScript 编写的。
为什么开发人员使用 TypeScript
TypeScript 的关键特性是可以将静态类型添加到 JavaScript 代码中。
问题是 vanilla JavaScript 是一种动态类型语言。JavaScript 引擎根据运行时分配的值推断变量的类型,该值可以是任何形状和形式的任何东西。它可能会导致在以后的开发和维护中检测到大量错误。
与动态类型相反,TypeScript 允许将变量和其他数据结构声明为特定类型,并将检查它们值的有效性。
因此,类型提高了可靠性和代码可维护性,因为它们可以避免许多错误。通过使用类型,开发人员可以在编译时捕获错误,而不是让它们在运行时暴露出来。
让我们回顾一个Asana 的例子,它将他们的代码移动到 TypeScript。
Asana 的代码库包括数十万行 JavaScript,使用和维护变得越来越困难。为了提高系统稳定性和性能,团队决定使用 TypeScript,因为它“编译为干净、可预测的 JavaScript 并支持可选的强类型”。
静态类型帮助 Asana 团队确保客户端和服务器就协议达成一致。如果没有静态类型,就很难知道客户端是否正在使用 RESTful 响应中的某个字段,尤其是当它具有通用名称时。如果删除仍在使用的字段,静态类型会显示编译错误。
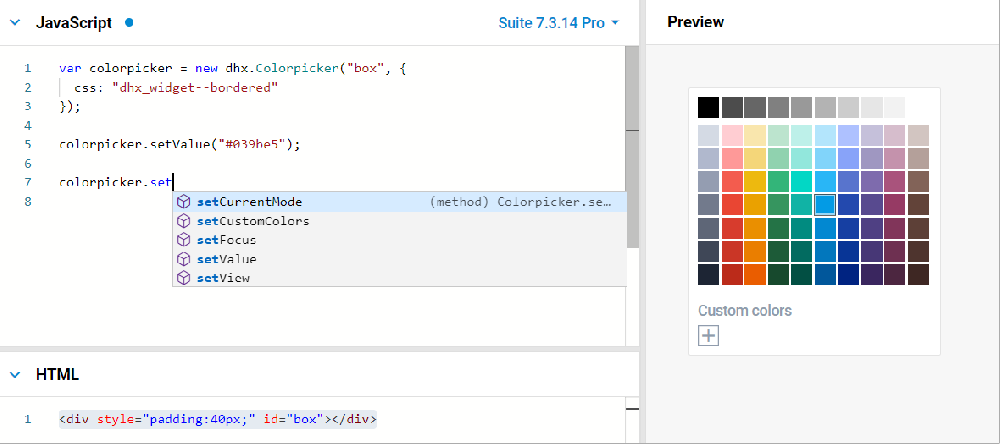
Slack 还描述了他们使用 TypeScript 的案例研究。首先,团队在转换代码时很容易发现数量惊人的小错误。其次,他们发现 TypeScript 编辑器非常有用,因为它的自动完成功能支持使用上下文感知建议进行开发。TypeScript 知道哪些属性和方法在某些对象上可用,从而使您的编辑器能够执行相同的操作。
在 2019 年夏威夷 JSConf 期间,软件工程师 Brie Bunge 谈到了 Airbnb 如何在整个公司采用 TypeScript。在使用 TypeScript 的好处中,Bunge 标记了错误预防、开发人员体验和改进的端到端类型安全性,因为后端和前端使用的类型共享一个真实来源。
DHTMLX 如何使用 TypeScript
在 DHTMLX,我们遵循令人鼓舞的趋势并不断努力为我们的用户和我们简化开发。因此,我们最新的 UI 小部件(包括看板、待办事项列表和事件日历)的代码是用 TypeScript 编写的。
此外,其他 DHTMLX 库提供了开箱即用的 TypeScript 定义的内置支持。
您可以在集成页面上找到必要的文档文章和示例。

TypeScript 使开发更加健壮,因为它检查类型和自动完成功能,允许 DHTMLX 用户避免潜在的错误。此外,它还显示有关在使用任何 DHTMLX 库的 API 时应使用的数据类型的信息。
上一篇:没有了!

 售前咨询专员
售前咨询专员